はじめに
Azure Functions は、アプリケーション実装者がサーバーを意識せずにビジネスロジックに集中できるサーバーレスの関数アプリとして提供されています。
Azure Functions は、記述するコードと管理するインフラストラクチャを減らし、コストを節約できるサーバーレス ソリューションです。 クラウド インフラストラクチャによって、アプリケーションの実行を維持するために必要な最新のリソースがすべて提供されるので、サーバーのデプロイや管理について心配する必要はありません。
ユーザーは自分にとって最も生産性の高い言語で最も重要なコードに集中し、残りは Azure Functions が処理をします。
Azure Functions の概要 | Microsoft Learn
その Azure Functions を使って、Rust 言語で Web API を作成してみようというのが今回のテーマです。Rust 言語とは、C/C++ と同程度の処理速度性能を持つプログラミング言語で、Rust のコンパイラーがメモリーやスレッドの安全性を確保していることから、メモリリークが発生しないことや、ガベージコレクションの機能が不要といったメリットがあります。さらに、Rust 言語はシステムプログラミングから Web アプリケーションプログラミングと幅広い実装が可能なため人気を博しています。今回は Rust の Actix_Web クレートを使用して Web API を実装していこうと思います。
実装環境前提条件
ローカル開発環境
- Windows 11 (Version 22H2 OS ビルド 22621.1702)
- Visual Studio Build Tools 2022 (17.5.5)
- Rust コンパイラー (rustc 1.69.0 (84c898d65 2023-04-16))
- Azure Functions Core Tools (4.0.5148 (x64))
- Visual Studio Code (1.78.2)
ローカル開発環境構築手順
- Download Visual Studio Code – Mac, Linux, Windows より Visual Studio Code (システムインストーラー) をダウンロードしインストールします。
- Git for Windows より Git for Windows をダウンロードしインストールします。
- Microsoft C++ Build Tools – Visual Studio より Microsoft C++ Build Tools をダウンロードしインストールします。
- Microsoft C++ Build Tools 起動後、デスクトップとモバイルの 4 項目にチェックを入れてインストールします。
- Rust をインストール – Rustプログラミング言語 (rust-lang.org) より rustup-init.exe をダウンロードしインストールします。
- Azure Functions Core Tools の操作 | Microsoft Learn より Azure Functions Core Tools をダウンロードしインストールします。
- Visual Studio Code を開き、以下の拡張機能をインストールします。
・Azure Functions
・rust-analyzer
・crates
・Even Better TOML
・CodeLLDB
・GitLens
・Git Graph
ローカルプロジェクトを作成し関数を作成しよう
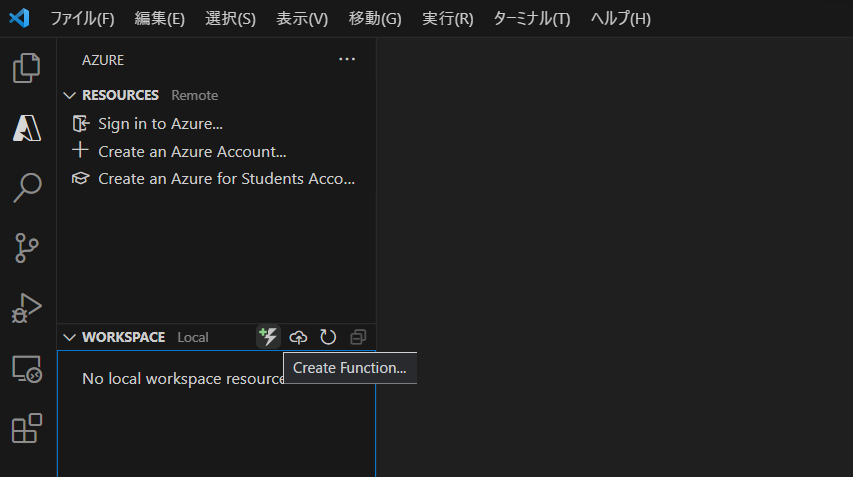
1. Visual Studio Code で Azure のアイコンメニューを選択し、WORKSPACE 内の Create Function… をクリックします。

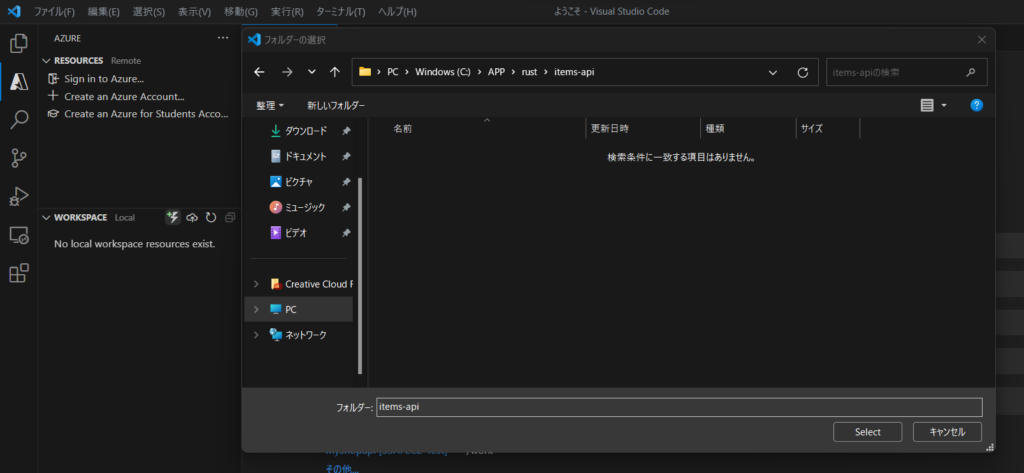
2. 任意の空のディレクトリを作成し、選択します。

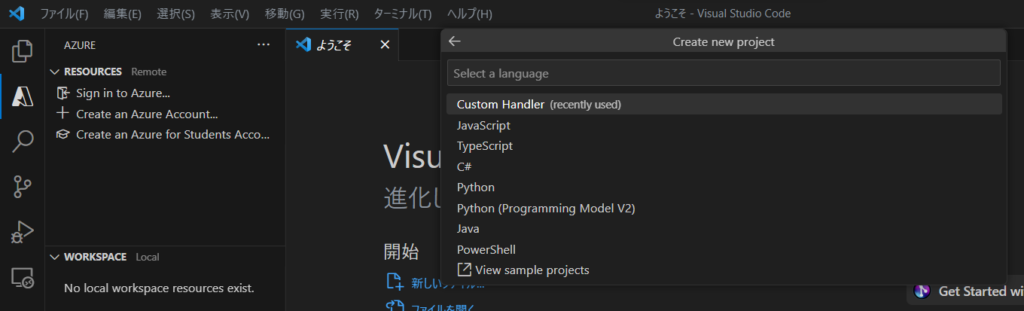
3. 画面上部に Create new project と表示されるので、Custom Handler を選択します。

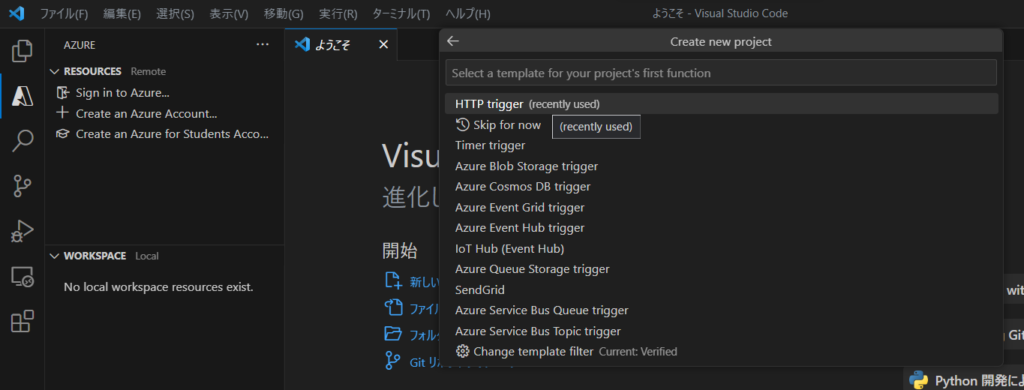
4. 続いて、HTTP trigger を選択します。

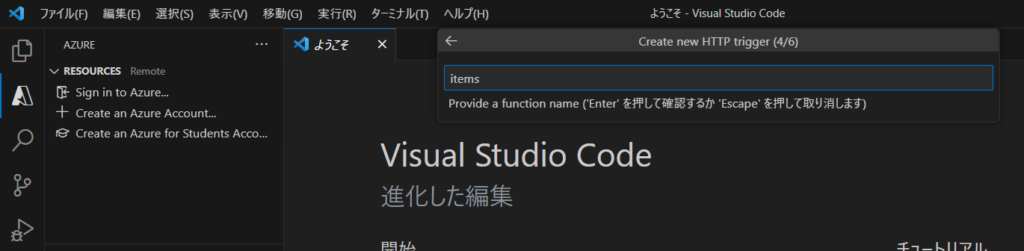
5. 続いて関数名を入力します。ここの関数名は、http(s)://(ホスト名)/api/(関数名) となることに注意してください。items を指定した場合、ローカルホストでデプロイすると http://localhost:7071/api/items になります。

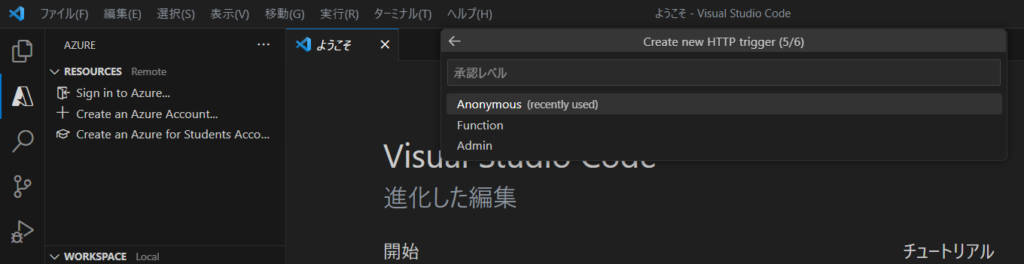
6. 続いて、承認レベルは Anonymous を選択します。

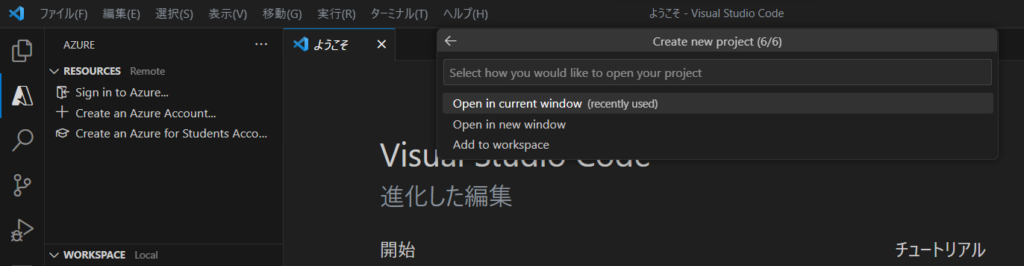
7. 続いて、Open in current window を選択します。

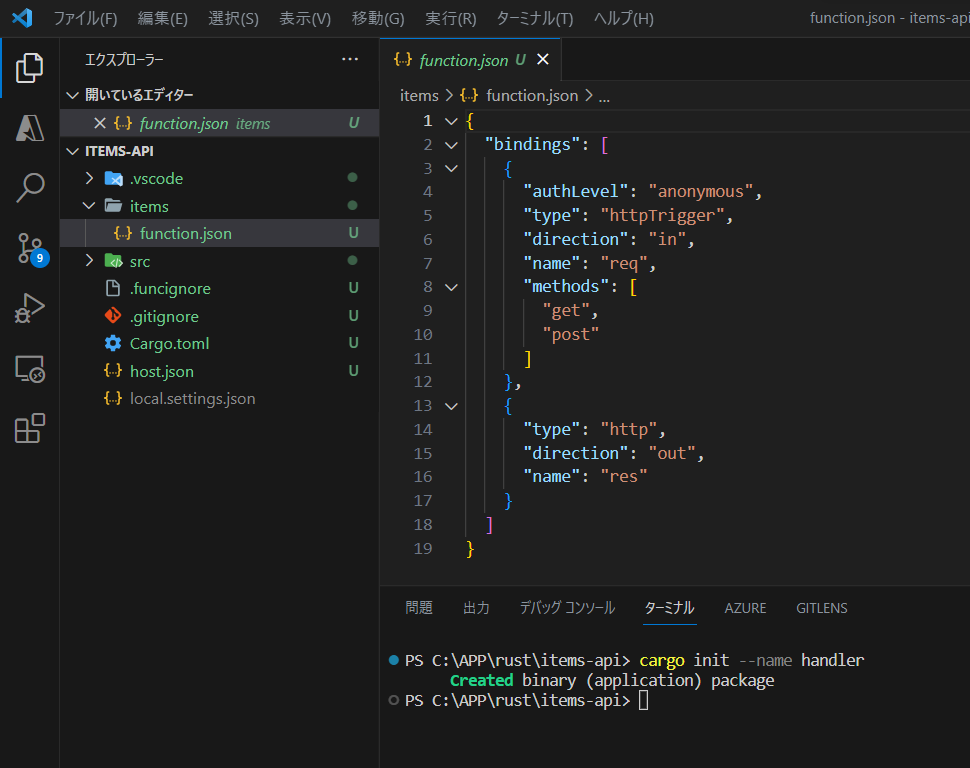
8. プロジェクトファイルが作成されるので、Ctrl+@ でターミナルを開き、以下のコマンドを実行します。
cargo init --name handler
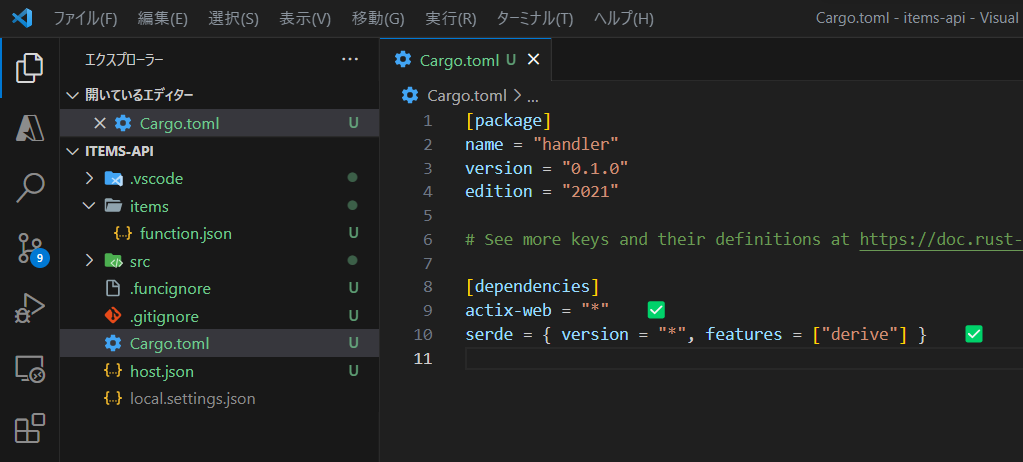
9. Cargo.toml を開き、dependencies の配下に、actix-web と serde クレートを追加します。

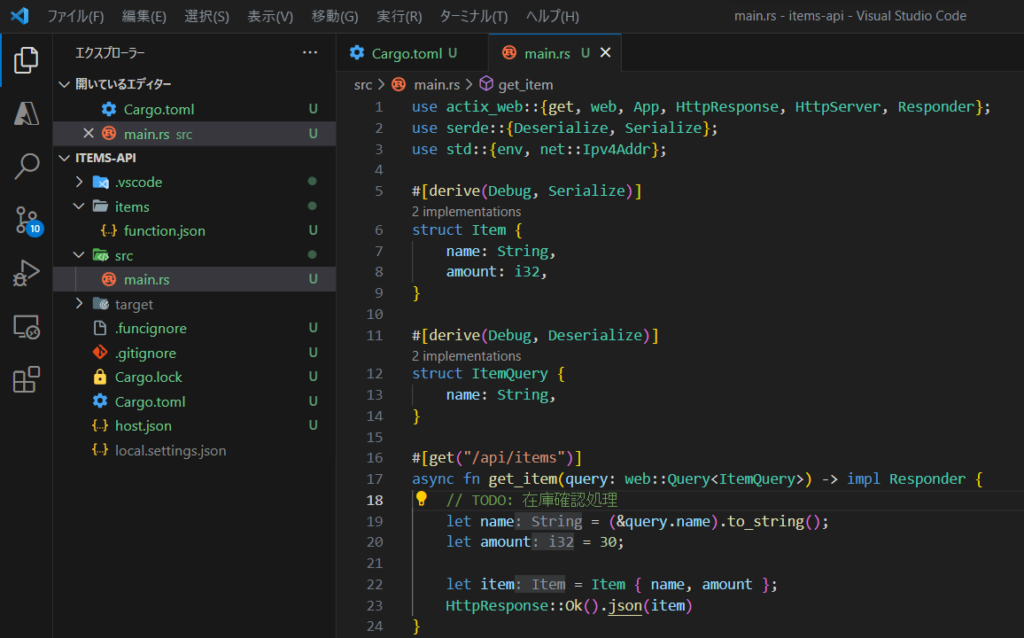
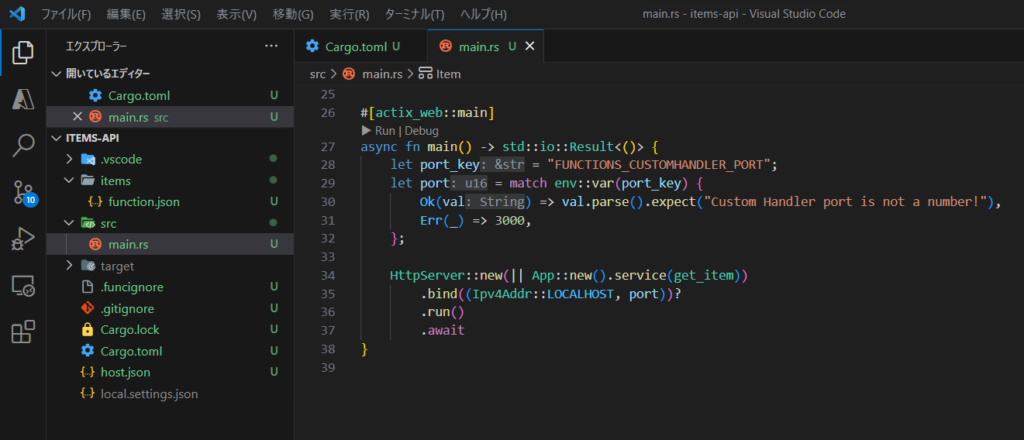
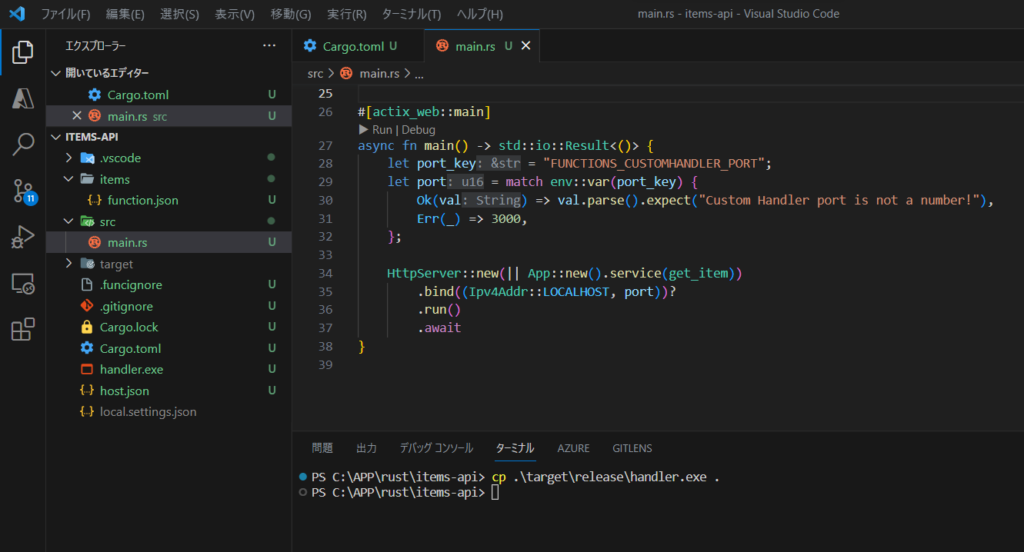
10. src/main.rs を開き、コードを入力していきます。ソースコードは smejpsec/items-api (github.com) にもアップロードしています。


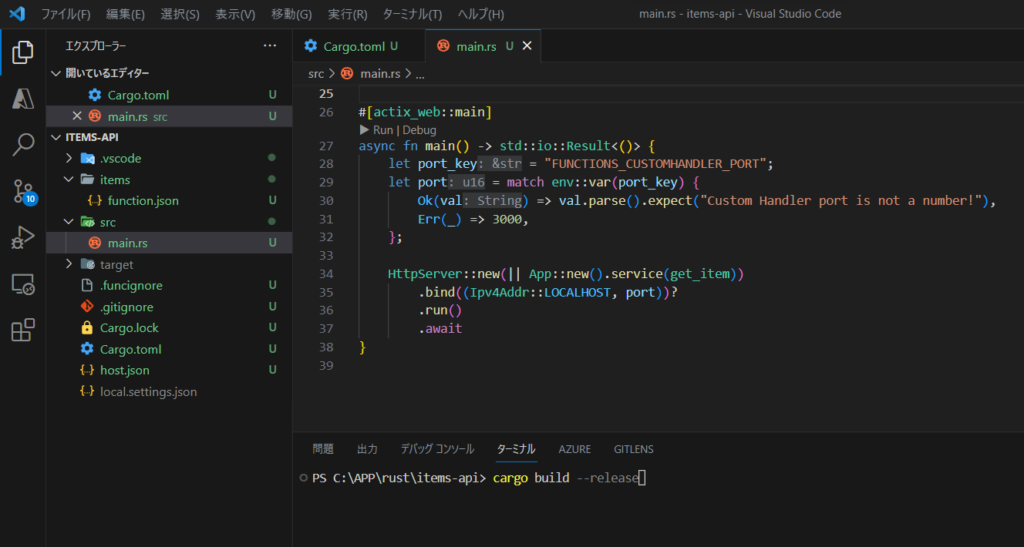
11. ターミナルで以下のコマンドを実行し、リリースビルドを行います。
cargo build --release
12. ターミナルで以下のコマンドを実行し、リリースビルドモジュールをプロジェクトルートディレクトリにコピーします。
cp .\target\release\handler.exe .
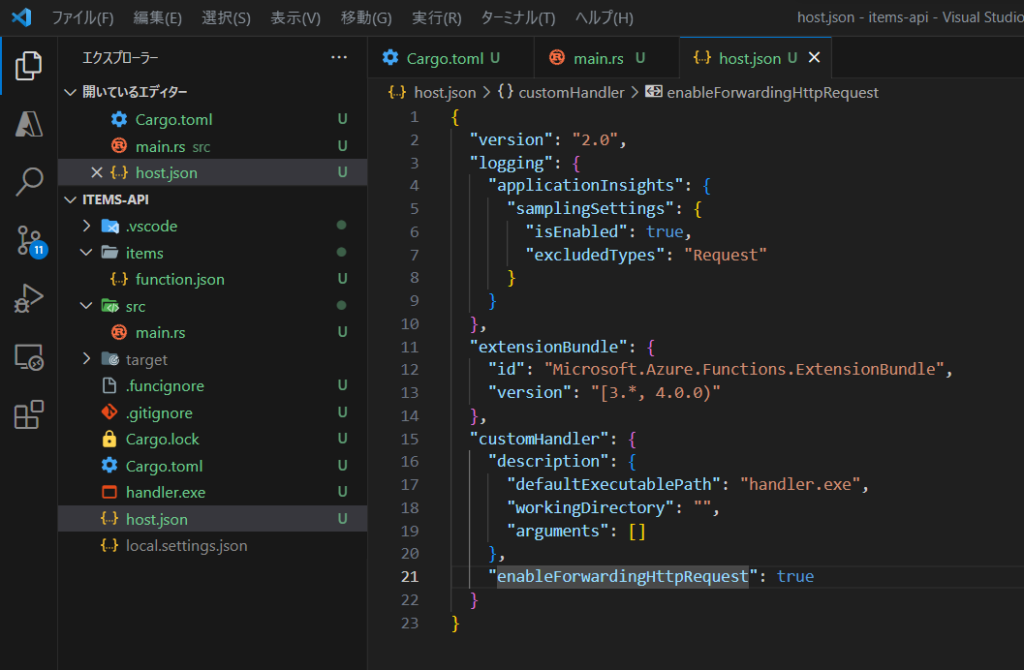
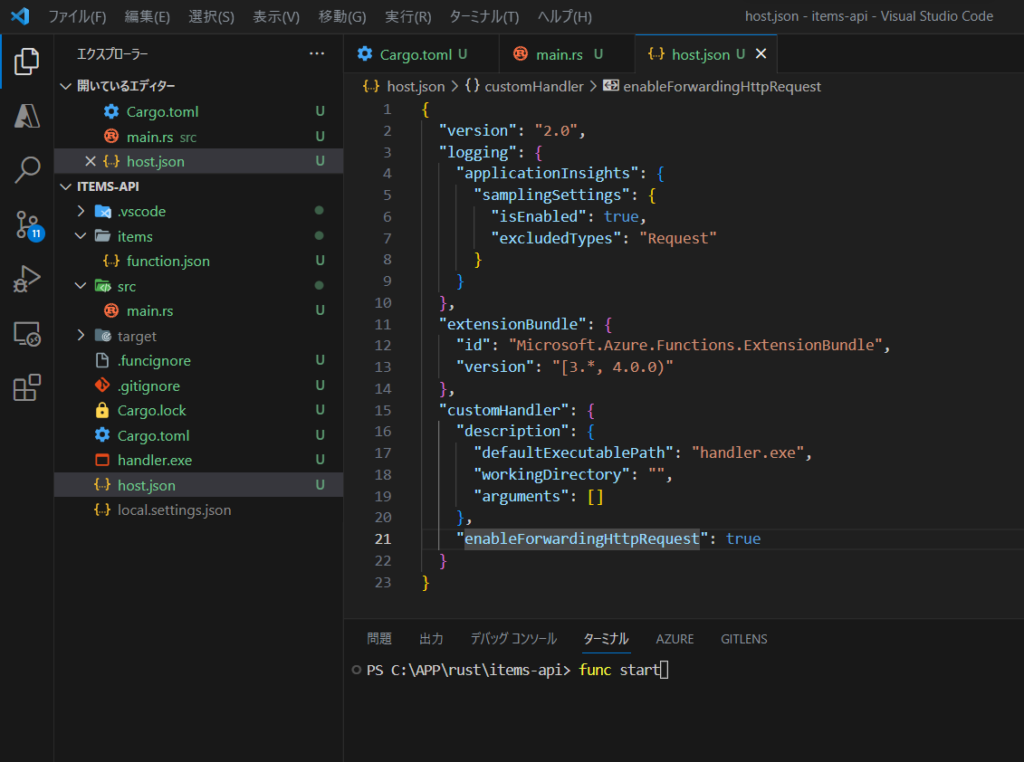
13. host.json を開き、下図の 17 行目 “defaultExecutablePath”: “handler.exe” に設定します。さらに、21 行目に “enableForwardingHttpRequest”: true を追記します。

14. ターミナルで以下のコマンドを実行し、ローカルデプロイを実行します。
func start
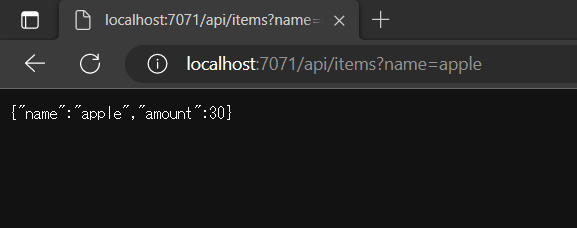
15. http://localhost:7071/api/items にアクセスして、URL パラメータに ?name=apple を入力すると JSON 形式で値が取得できる API を実装できました。

Azure に関数をデプロイしよう
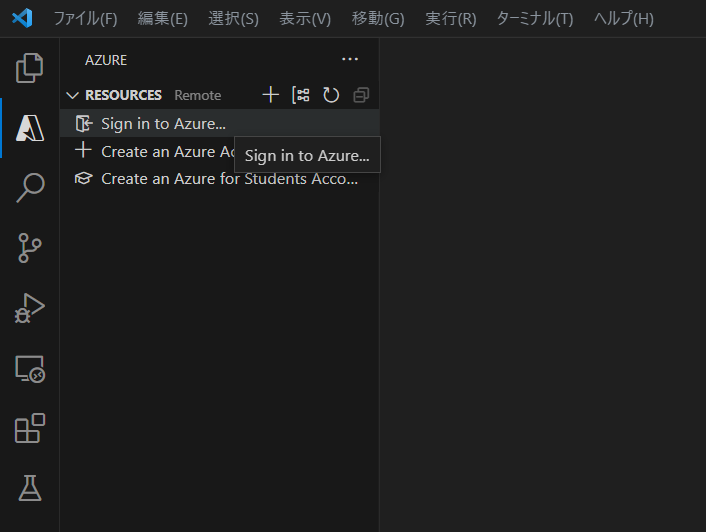
1. Azure のアイコンメニューをクリックして、Sign in to Azure… を選択します。Web ブラウザが起動するので、サブスクリプションにアクセスできる Azure アカウントでサインインします。

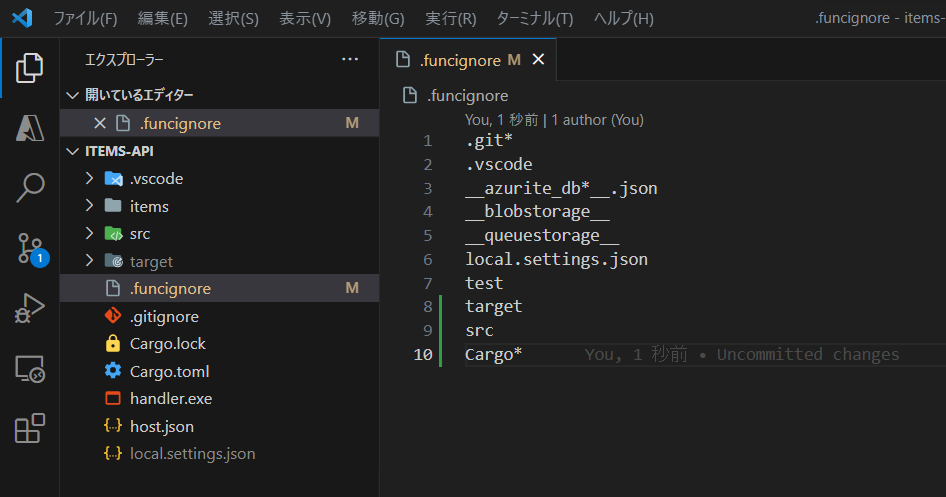
2. .funcignore を開き、target と src と Cargo* を追記します。これらのファイルは Azure Functions にアップロードされません。

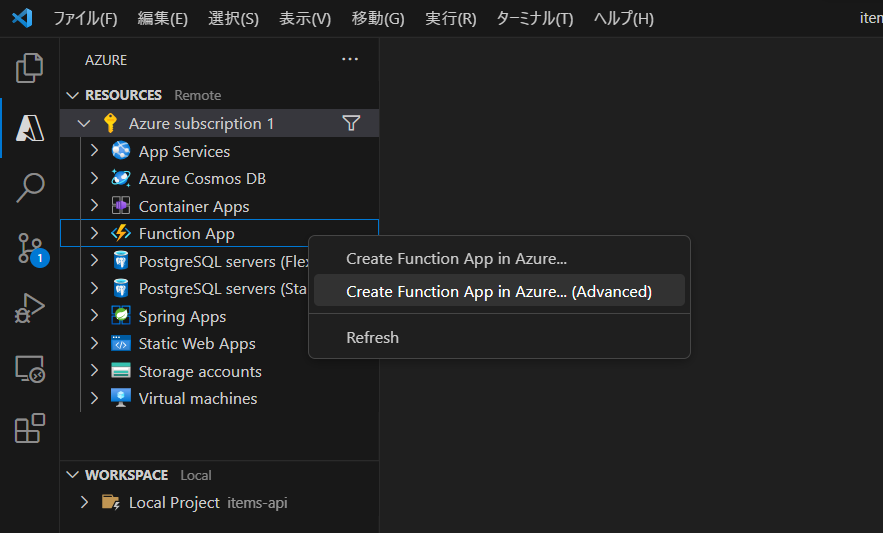
3. Azure のアイコンメニューを選択し、サブスクリプションを展開します。Function App で右クリックし、Create Function App in Azure… (Advanced) を選択します。

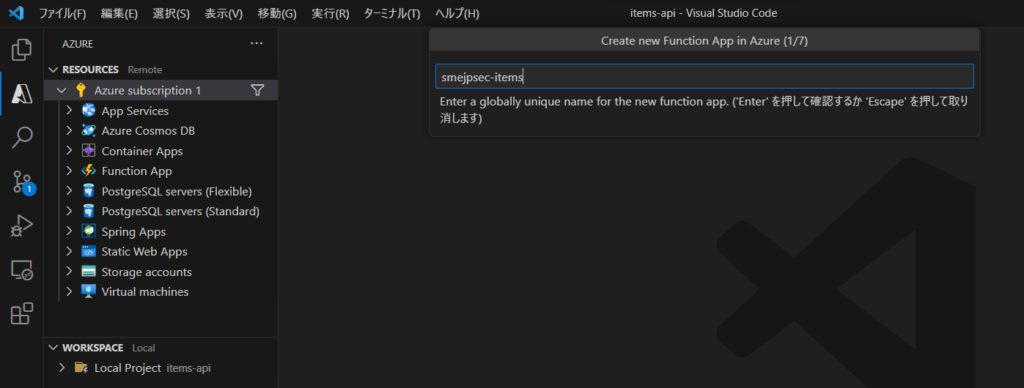
4. 画面上部に Create new Function App in Azure のダイアログが表示されるので、関数アプリ名を入力します。ここで入力された関数アプリ名はホスト名の一部になることに注意してください。下図の例ではホスト名は、https://smejpsec-items.azurewebsites.net になります。

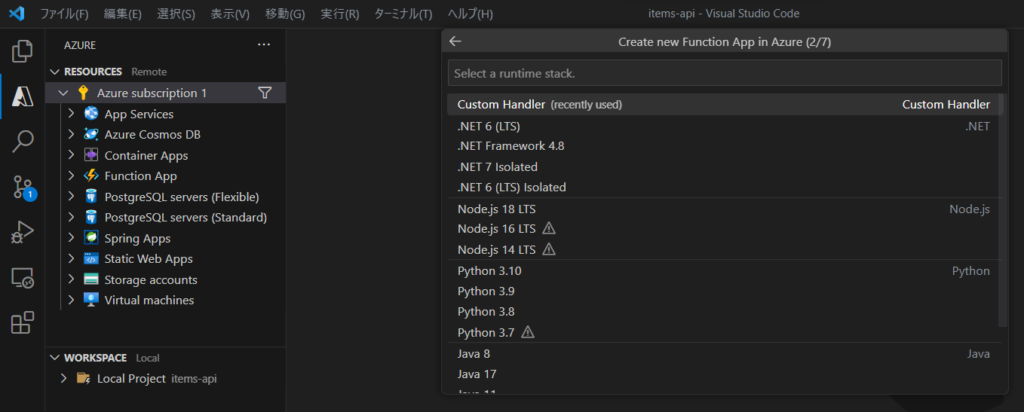
5. 続いて、Custom Handler を選択します。

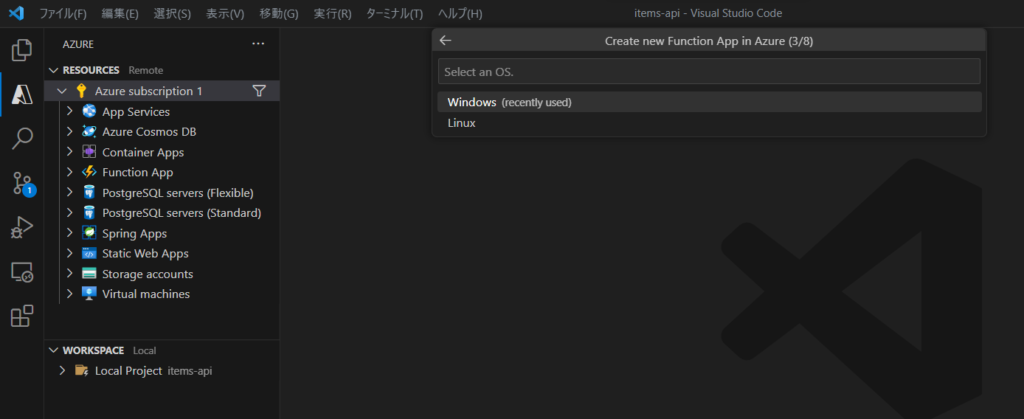
6. 続いて Windows を選択します。

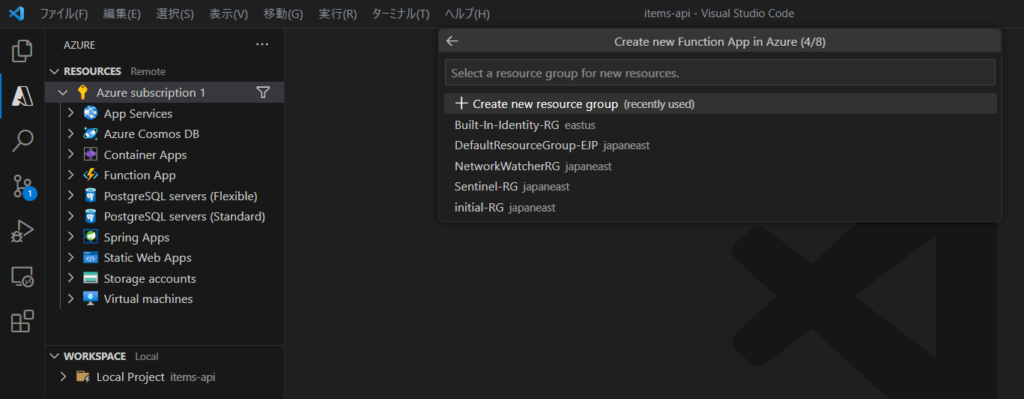
7. 続いて、Create new resource group を選択して、新しいリソースグループを作成します。

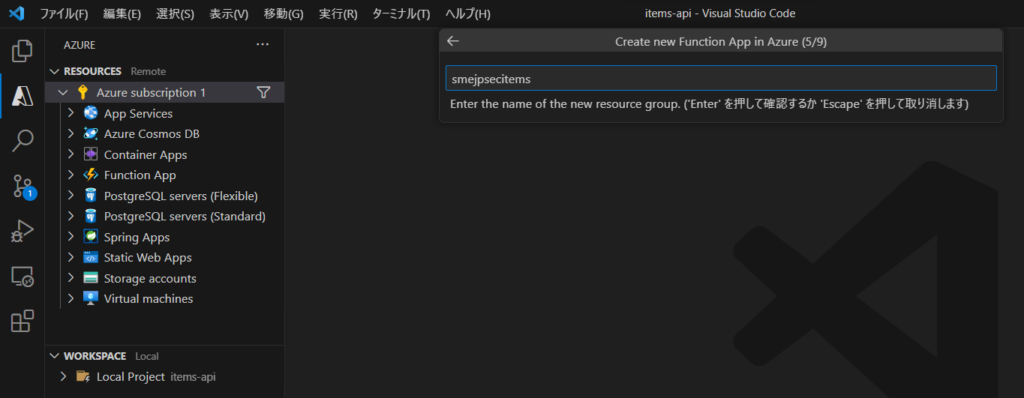
8. 特に指定がなければ、既に入力されているリソースグループ名で Enter を押下します。

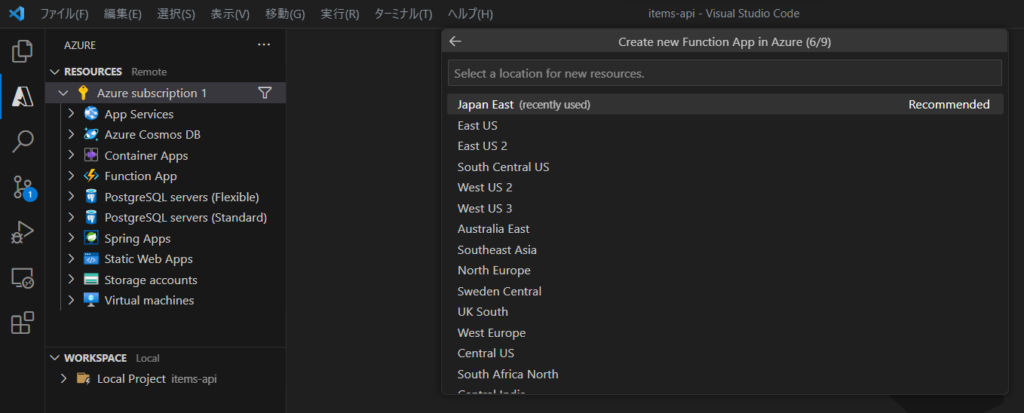
9. 続いて、Japan East を選択します。

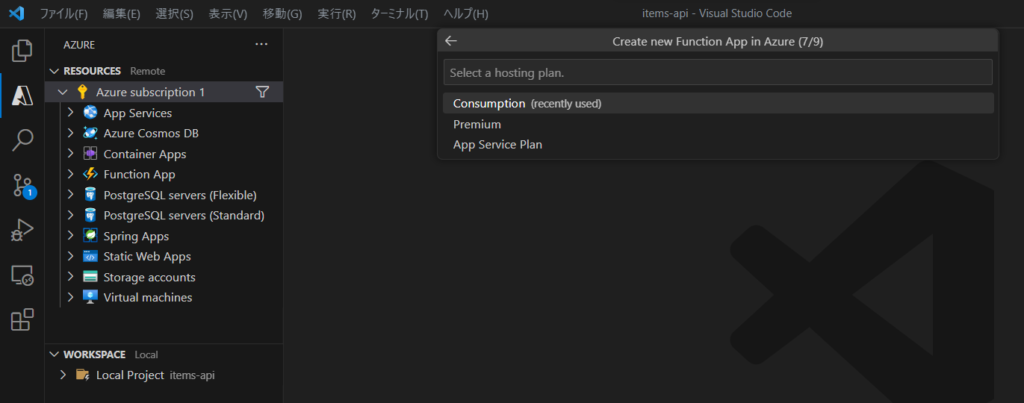
10. 続いて、Consumption を選択します。

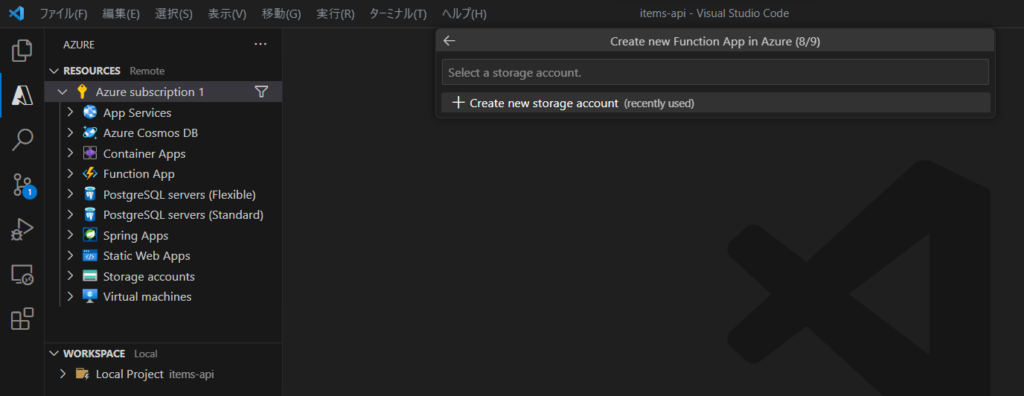
11. 続いて、Create new storage account を選択します。

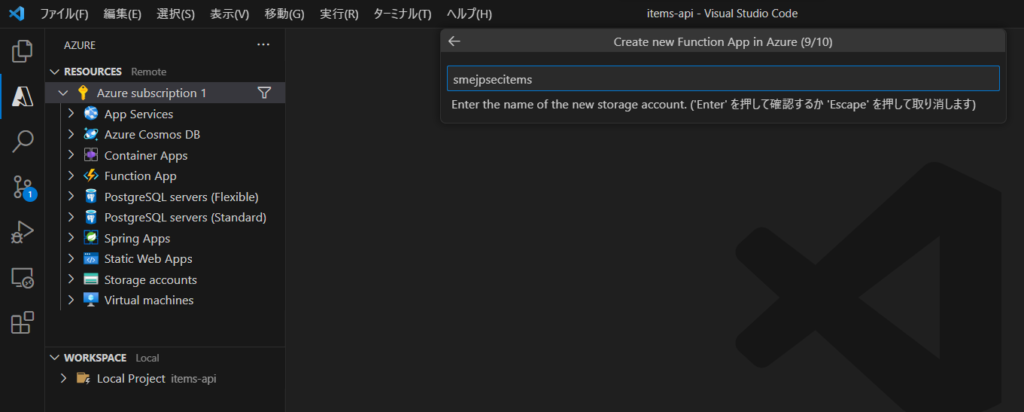
12. 特に指定がなければ、既に入力されているストレージアカウント名で Enter を押下します。

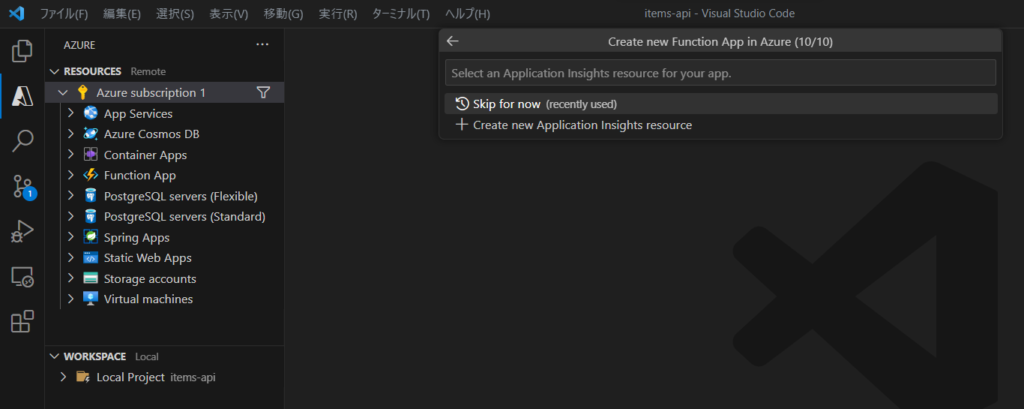
13. Application Insights については必要に応じて追加してください。今回は Skip for now を選択します。

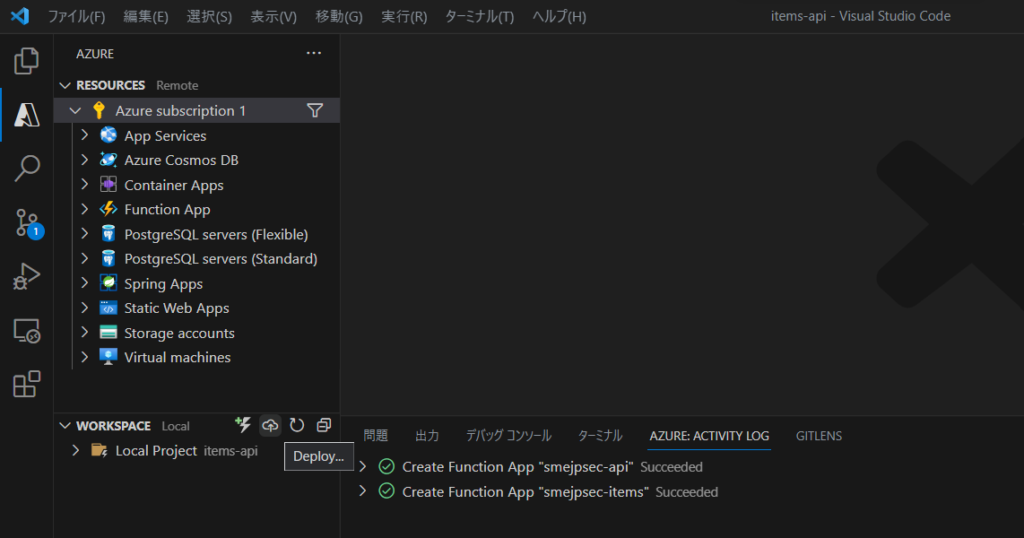
14. 続いて、Azure アイコンメニューを選択し、WORKSPACE の Deploy… (雲マーク) を選択します。

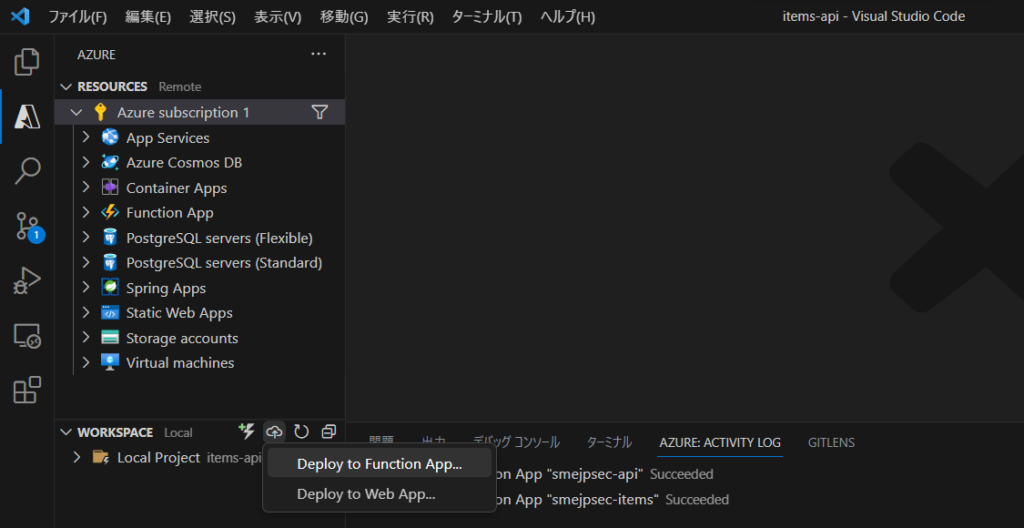
15. Deploy to Function App… を選択します。

16. 画面上部にリソースの選択画面が表示されるので、先ほど作成した Azure Functions リソース を選択します。

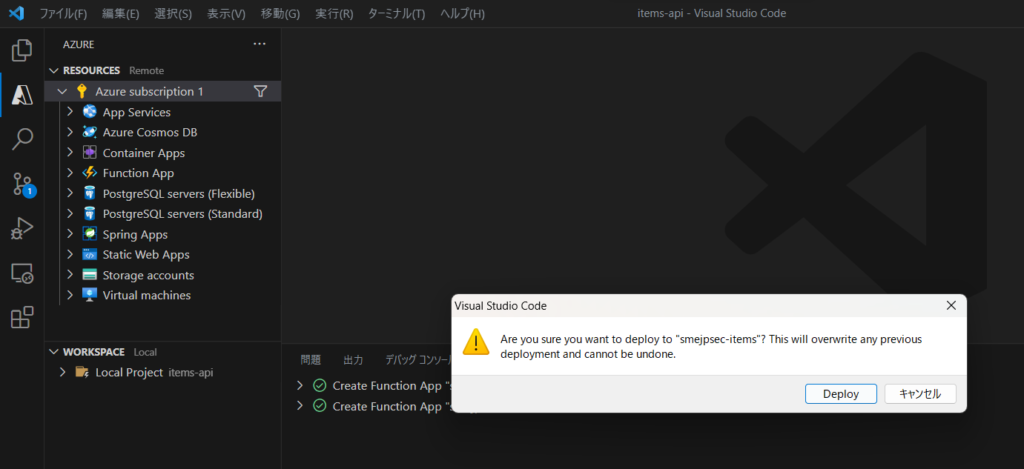
17. 上書きデプロイしてもよいかの確認ダイアログが表示されるので、Deploy をクリックします。

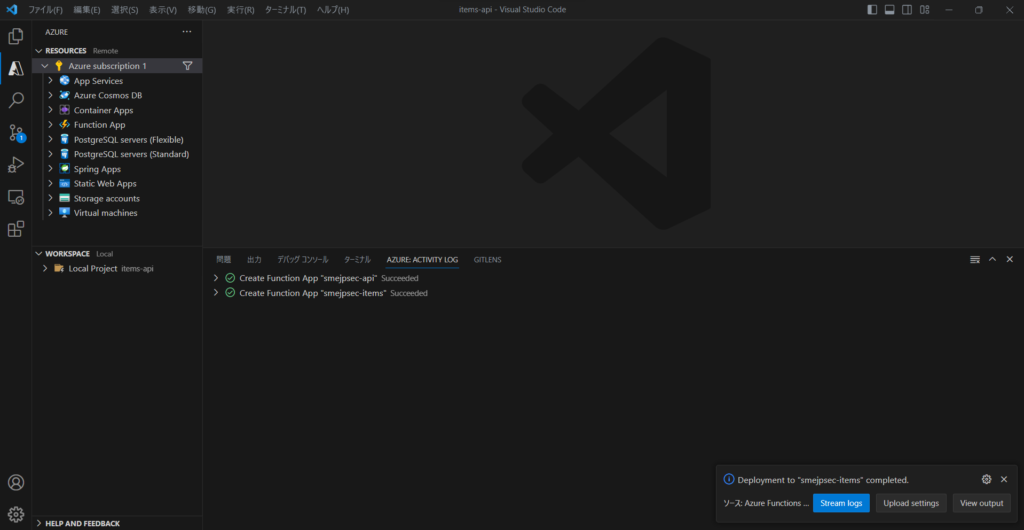
18. 画面右下に Deployment to “(関数アプリ名)” completed と表示されれば、デプロイ成功です。Web ブラウザを開き、https://(関数アプリ名).azurewebsites.net/api/(関数名) にアクセスします。

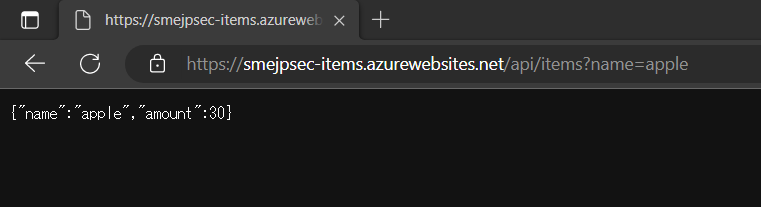
19. 先ほどと同様、URL パラメータに ?name=apple を入力すると JSON 形式で値が取得できる API を実装できました。

終わりに
今回は、Azure Functions で Rust Web API を作成しようと題して、Rust の Actix_Web クレートを使用して Web API を実装してみました。Rust 言語は、C/C++ と同程度の処理速度性能を持つプログラミング言語で、Rust のコンパイラーがメモリーやスレッドの安全性を確保していることから、メモリリークが発生しないことや、ガベージコレクションの機能が不要といったメリットがあるので、バックエンド開発でぜひ利用してみてください。




コメント